Ostatnio często spotykam się z błędnym przeświadczeniem – który od ponad roku jest już zdementowany – na temat używania zaawansowanej struktury nagłówków h1,h2 aż do h6 w obrębie outline dokumentu html 5. Jest to ważny aspekt w kontekście nagłówków SEO h1 i nie tylko. Z racji, iż często na swoich szkoleniach czy warsztatach wspominałem o tym, czuje się w obowiązku poinformować jeszcze tych nie poinformowanych o zmianach. Lepiej późno niż…
Nagłówki h1, h2… h6
Nagłówki w HTML czyli tak na prawdę co one znaczą?
Na wstępnie warto zastanowić się jaka jest idea nagłówków w markup’owej strukturze strony. W SEO od dawna mają swoją role w umieszczaniu w nich słów kluczowych. Ale czy to ich prawdziwy sens istnienia?
Strony www służą do prezentacji treści. Tak jak i w książkach papierowych (niezależnie od medium) treść musi mieć sensowny podział na części. Na najbardziej podstawowym poziomie będą to oczywiście akapity, niemniej taki podział jest najczęściej niewystarczający. Dlatego też poszczególne akapity grupuje się w sekcje które następnie zgodnie z praktykami webwritingu okrasza się śródtytułami, które są niczym innym jak nagłówkami h1 po h6.
Właściwy podział nagłówków: outline html
Nagłówki powinny stworzyć hierarchię treści (ang. tzw. outline), czyli, mówiąc kategoryzowany spis treści. Tutaj warto zaznaczyć sens istnienia poziomów nagłówków. Poziom nagłówka, a zatem cyfra znajdująca się obok literki “h” w nazwie poszczególnych tagów. To dzięki niej możemy ustawić odpowiedni poziom tytułu, podtytułu czy śródtytułu w danej treści.
Poziomy nagłówków, a aspekt SEO
Na forach programiści przekonują, że poziom nagłówka nie oznacza żadnej mocy ani innego dziwnej magi SEO, o którym powtarza się w kontekście pozycjonowania stron internetowych. Poziom nagłówka oznacza tylko i wyłącznie jego relację w stosunku do innych elementów na stronie. Taki jest jego cel. W taki więc sposób interpretuje go robot spacerujący po witrynie. Jednak jeśli przesadzimy i zaczniemy ukrywać nagłówek ze słowem kluczowym – aby zachować „ładny outline dokumentu html5” to się na tym przejedziemy. A konkretniej spadniemy w wynikach. Chyba, że owe schowane nagłówki będą zatytułowane „Główna nawigacja” czy coś w ten deseń. Takie rozwiązanie się sprawdza. Jednak nie jest konieczne ze względu na fakt, iż outline html5 to tylko bujny zapis w specyfikacji HTML5. Zapis jedno a implementacja w przeglądarkach swoje.
Zastosowanie wielu nagłówków h1
Zastosowanie wielu nagłówków h1 jawnie w sposób widoczny i zachowując logikę w kontekście hierarchii naszej treści – czy jest ok?. Czy jesteśmy w stanie na tym dużo zyskać? Serwując treść dobrze poukładaną możemy wybić się w wynikach na dobre pozycje. Szczególnie widoczność na frazy z długiego ogona.
Podział nagłówków na stronie
<h1>Martwy ciąg</h1> <h2>Rodzaje martwego ciągu</h2&> <h3>Martwy ciąg na prostych nogach</h3> <h3>Martwy ciąg na ugiętych nogach</h3> <h2>Martwy ciąg techniki ćwiczeń</h2> <h3>Martwy ciąg z hantlami</h3> <h3>Martwy ciąg ze sztangą</h3>
Od razu widać o czym jest strona i co jest konkretną podkategorią. Tak bowiem mówi nagłówek najwyższego poziomu h1. Powinien on być tylko jeden na stronie i określać jej tematykę. Następnie 2 duże sekcje oznaczone nagłówkami: h2. I kolejne pod sekcje w tym wypadku odmiany konkretnego ćwiczenia. Oczywiście te podsekcje mogą mieć swoje własne podsekcje np.: h4 i kolejne podsekcje podsekcji h5-h6.
Nagłówki w outline html5, a interpretacja
Jak widać, taka struktura jest niezwykle przejrzysta i zachowuje spójność logiczną w obrębie dokumentu. I to już samo w sobie powinno stanowić odpowiedź na pytanie, czemu należy wykorzystywać poszczególne poziomy nagłówków zgodnie z przeznaczeniem.
Idea outline html5, a rzeczywistość
Niemal wszystkie czytniki ekranowe traktują nagłówki jako punkty nawigacyjne – dzięki którym można łatwo przeskakiwać po poszczególnych zawartościach strony. Idea outline html5 to próba strukturyzacji treści w obrębie poszczególnych znaczników: article, section – które wprowadził HTML5.
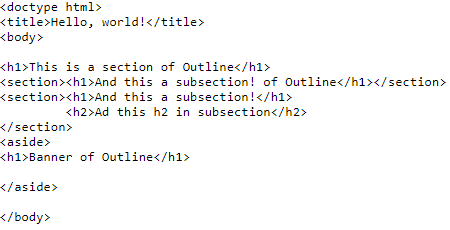
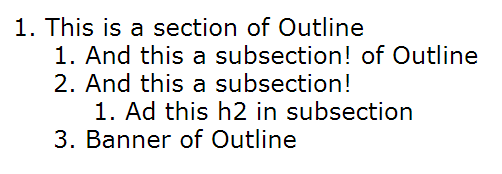
W specyfikacji pojawia się także zarys nowego algorytmu definiującego hierarchię treści. Jednoznacznie mówiący, iż nieważny jest poziom nagłówka, a jedynie poziom jego “zagłębienia”, czyli body > h2 będzie wyżej niż body > section > h1.
Rzeczywistość
Rzeczywistość jest brutalna, bo żadna przeglądarka nie dodała wsparcia dla tego algorytmu. Algorytm stał się niebezpiecznym polem do nadużyć najwyższych poziomów nagłówków. Czyli masowego używania nagłówków h1-h2. W praktyce okazało się, że body > h2 było nagłówkiem niższego rzędu niż body > section > h1.
Wprowadzenie więcej niż jednego nagłówka najwyższego poziomu (czyli h1) może wprowadzić niepotrzebne bałagan. Istotny fakt w tym nieporozumieniu jest iż: czytnik ekranowy wyświetli treści tak jak powie to przeglądarka.
Poszczególne nagłówki są pokazywane w tzw. technologi asystującej, można je zobaczyć np. w FireBug’u czy „Zbadaj element” / F12 w przeglądarce Chrome/ Firefox czy Opera. Ujrzymy je w zakładce “Accessibility”. Jednak sprawdźmy co mówi guru, szef szefów.. Pan Władca… Czyli W3C 🙂
Prawdę znajdziesz w specyfikacji W3C HTML5:
Warning! There are currently no known native implementations of the outline algorithm in graphical browsers or assistive technology user agents, although the algorithm is implemented in other software such as conformance checkers and browser extensions. Therefore the outline algorithm cannot be relied upon to convey document structure to users. Authors should use heading rank (h1-h6) to convey document structure.
Ten fragment oznaczony jako nienormatywny – więc nie mamy obowiązku stosować się do niego. Jak widać – chyba nikt tego nie robi…
W specyfikacji WHATWG nie istnieje takowa informacja. Specyfikacja ta bowiem opisuje użycie nagłówków w obrębie hgroup :D. Ja wiem, że jest ładnie oscylowania i lepiej się ją czyta niż na W3C ale jednak, lepiej zaglądać właśnie na specyfikację dostępną na W3C
Oficjalne informacje na temat wykorzystania nagłówków:
Koniec końców sama organizacja W3C przyznała ponad rok temu, że należy używać znaczników h1-h6 „po staremu”:
W3C on Twiter (wypowiedź)
Tutaj: https://lists.w3.org/Archives/Public/public-html/2016Apr/0032.html
Angielskojęzyczne źródła: andrianroselli.com
Nagłówki SEO h1 i h2
Oczywiście nie ma czegoś takiego jak nagłówki SEO. Jest to uliczne określenie na nacisk wykorzystania „mocy” semantycznej tych nagłówków do promowania treści w wyszukiwarce. Jednak w myśl doniesień, śmiałość w zwielokrotnianiu nagłówków h1 powinniśmy ograniczyć do niezbędnego minimum. Nie ma jednej złotej zasady. Niektórzy dumnie korzystają z zalet outline’nu w HTML5 i są zadowoleni z efektów. Warto jednak podkreślić, że nie jest to wspierane przez jakąkolwiek przeglądarkę. Oczywiście nie przeszkadza to w renderowaniu strony. Mimo wszystko powinnyśmy się trzymać zasady opisanej powyżej. Czyli idei nagłówków i wykorzystania ich tak jak zostały do tego stworzone.
Wykorzystanie nagłówków „jak dawniej”
Tradycyjny model rodziny.. znaczy nagłówków na stronie klasyfikuje się od lat jako: 1x nagłówek h1 na stronie, który dotyczy tematu i najważniejszej treści na stronie (przewodniej). Dawniej jeszcze zazwyczaj wrzucano tam logo 😉 Kto to jeszcze pamięta ten standard i znany zapis w CSS text-indent: -999px czy emów. W sumie to nie jest taki archaiczny zapis, do tej pory niektórzy tworzą strony z wykorzystaniem tej techniki.
Pozostałe nagłówki np: h2 w kilku sztukach, które jasno określą strukturę tekstu. Najczęściej używane do podkreślenia głównych sekcji na stronie, a następnie h3 do kolejnego podziału i „archaiczne” h4-h6 które zazwyczaj używane było już tylko w dużych publikacjach naukowych lub jako znacznik wspomagający oscylowanie za pomocą selektorów prostych dla programisty 😉
Główny nagłówek h1 na stronie
Warto też przez chwilę zastanowić się nad określaniem głównego nagłówka strony. Co w tym h1 powinno się zawierać?
Od lat powtarzam, że w przypadku większości stron głównym nagłówkiem strony powinno być logo nazwa brandu. W kontekście SEO to błąd. Bo taki nagłówek powtarzany na każdej podstronie to duplikacja nagłówków. Jednak z doświadczenia wiem, że to nie prawda. Sam wypuściłem kilka stron komercyjnych, w których h1 to było logo – z ukrytym tekstem (logo + link). Nie narzekałem na efekty pozycji 😉
Pojawia się tutaj jednak pewna ciekawa kwestia w kontekście czytników ekranowych bowiem h1 dla logo/nazwy witryny ma sens tylko przy założeniu, że istnieje drugi nagłówek h1 zawierający tytuł konkretnej strony. A przynajmniej to wydaje się najbardziej intuicyjne dla użytkowników. Ja osobiście zastępowałem drugą h1 na stronie h2 (max 2). To rozwiązanie się sprawdzało. Jednak nie zwracałem wówczas uwagi na czytniki ekranowe.
Wydaje mi się, że wszystko zależy od kontekstu i rodzaju strony/aplikacji. W wypadku witryn zawierających wiele stron widziałbym sens w dwóch podejściach.. albo ustaleniu, że:
- h1 to zawsze logo/nazwa witryny bezwzględnie
- logo/nazwa witryny jest nagłówkiem h1 wyłącznie na stronie głównej, a na poszczególnych podstronach stanowiłoby już tylko zwykły div i link, podczas gdy tytuł strony byłby nagłówkiem h1.
Warto zaznaczyć iż poziomy nagłówków w HTML’u są bowiem globalne. Nie zależą w żaden sposób od miejsca występowania nagłówka. Np.: Nagłówek h2 zawsze będzie nagłówkiem drugiego poziomu, a h4 – czwartego. Dawniej nie sprawiało to żadnego problemu. Jednak teraz gdy HTML stał się językiem do tworzenia aplikacji internetowych, brak nagłówków w tzw. „kontekście” (zależnych od swojego miejsca występowania) staje się problemem. Zwłaszcza, gdy myślimy o całości aplikacji jako o zbiorze niezależnych komponentów. Wówczas się gubimy i nie potrafimy dobrać odpowiedniego nagłówka. Starajmy się jednak nie wpadać w paranoje.
Podsumowanie – co robić, jak żyć?
Zasadnicze pytanie o sens outline html5
W kontekście HTML5 powstaje naczelne pytanie: czy jest sens stosować znaczniki tworzące ładny outline w ramach sekcji w nowych znacznikach? Czy może Google bierze go pod uwagę? Jakie jest Twoje zdanie? Zostaw komentarz!
Osobiście uważam, że trzeba skorzystać z rozsądnej metody wykorzystania nagłówków zgodnie z ich sensem logicznym dla treści czyli modelem tradycyjnym. Zachowując przy tym cechy outline dokumentu na tyle ile to możliwe.
Jak Ty tworzysz swoją strukturę nagłówków na stronie? Podziel się swoją opinią na temat ilości i wykorzystania modelu nagłówków na stronie www 🙂



Dominik, fajny, konkretny artykuł z uzasadnieniem. Na pewno cześć seowców nie zgodzi się co do zaproponowanej struktury, ale jeżeli Tobie się to sprawdza – to czemu nie:)
Jeden seo rabin powie tak drugi inaczej. „To zależy”. 🙂 SEOwcy pięknie się różnią. Dzięki Michał. Chciałem ten temat poruszyć bardzo skrupulatnie i raz na zawsze uciąć spekulacje na temat magi outline html5.
Ja preferuję drugie podejście do tematu, czyli logo na stronie głównej jest h1, a na podstronach to tytuł jest h1. Sądzę, że Google bierze pod uwagę słowa zamknięte we wszystkich znacznikach, ale czy posiada to dużą moc? szczerze mówiąc nie jestem w stanie tego potwierdzić.
We wszelkich audytach wykazuje mi podwójny H1 jako błąd ponieważ logo i tytuł jest w tym znaczniku. Strona z dużą ilością podstron, coś jak rozbudowany blog.
Czy w takim wypadku zostawić nagłówek H1 z logo czy zmienić na DIV?
Teoretycznie to nie jest błąd. Tak dawniej się robiło. Jednak szkoda w nagłówki H1 na wszystkich podstronach powtarzać słowa kluczowe. Sama nazwa brandu może być. Jednak tekst musi zostać jakoś ukryty. Ja osobiście nie uważam, żeby ukrywanie np. nazwy brandu w H1 które jest obrazkiem było czymś złym. Sam tak robiłem i nie miało to negatywnego wpływu na SEO. Polecam poeksperymentować. Obecnie w standardzie HTML5 nagłówków H1 można używać dużo. Ważne aby robić to z głową i zgodnie ze specyfikacją W3C.
Też nie bardzo widzę sensu stosowania H1 w logo. No ale jeśli w Twoich projektach się sprawdza to nie ma ku temu przeciwwskazań 🙂
Fajnie napisany artykuł.
Przejrzysty i na temat 🙂
Na pewno zostanę tutaj na dłużej !