Atrybut ALT obrazka a SEO strony? Czy to ma wartość dla pozycjonera? Dlaczego warto z niego korzystać i oczym należy pamiętać – Krótki skrót dla początkujących.
Zacznijmy od początku..
Czym jest atrybut ALT?
Atrybut ALT czyli alternatywny tekst obrazka odgrywa kluczową rolę w optymalizacji dla wyszukiwarek internetowych. Jest to krótki opis, który opisuje zawartość obrazka dla osób korzystających z czytników ekranowych lub w przypadku, gdy obrazek nie może być załadowany. Jednakże, atrybut ALT ma znaczenie nie tylko dla użytkowników, ale także może pomóc przy zwiększaniu widoczności strony w wyszukiwarce.
Atrybut ALT w HTML
Puśćmy trochę naszą wyobraźnie na piaszczystą plażę!
Załóżmy, że mamy obrazek na którym znajduje się nasz piesek na plaży w Hiszpańskim San Pedro w piękny słoneczny dzień.
(miejscowość istnieje, ale nie jest bezpośrednio przy morzu – nie sprawdzaj 😉 )
<img src="źródło/piesek-sanpedro.jpg" alt="piesek bawiący się na plaży w San Pedro"/>
Fragment dla koderów:
Tak to wygląda w kodzie HTML. Ten atrybut, możemy także użyć przy przyciskach, linkach i innych elemetach.
Drzewo decyzyjne, które może być pomocne znajdziesz w dokumentacji od W3C: https://www.w3.org/WAI/tutorials/images/decision-tree/
Specyfikacja dla znacznika IMG: https://dev.w3.org/html5/spec-LC/embedded-content-1.html#alt
Tyle dla koderów. A co dla nas? Osób tworzących treści?
Jak używać atrybutu ALT, aby pomógł nam w SEO
Wprowadzając odpowiednio dobrany tekst do atrybutu ALT, możemy poprawić widoczność strony w wynikach wyszukiwania. Musimy przy tym pamiętać, że ten tekst jest przede wszystkim dla użytkowników.
Posłużmy się konkretnym przykładem:
`Nazwa obrazka: brak-mydla.jpg, (zdjęcie wykonane i użyte w kontekście braków na sklepowych regałach w trakcie ostatniej pandemii.). Atrybut alt użyty dla tego obrazka to: „Brak mydła na pustych regałach w makro”.
Jasno wskazujemy w atrybucie ALT, co zawiera obrazek. Można zasugerować inną propozycje: „puste regały w sklepie”. Niezależnie od kontekstu, ważny jest przekaz zawartości.
Kluczowe jest, aby opis w atrybucie ALT był zwięzły. Nie wpisujemy tam opisów przyrody scenerii której fotografujemy – to nie jest dzieło literackie 😉 Unikaj nadmiernego spamowania słowami kluczowymi, ponieważ może to być interpretowane jako próba manipulacji przez wyszukiwarki. Staraj się dostarczać wartościową informację dla użytkowników, jednocześnie uwzględniając słowa kluczowe związane z treścią strony. Ale nigdy na siłę!
Nie pchajmy tu na siłę słów kluczowych. Warto dla przykładu podejrzeć konkurencje i zobaczyć czy zadbali już o swoje atrybuty ALT w obrazkach.
Przykład w którym ALT został wpisany, ale nie jest uzupełniony (walidatory w3c, wówczas informują o prawidłowym użyciu znacznika IMG, jednak atrybut ATL jest pusty)
Jak dodać atrybut ALT w systemie CMS?
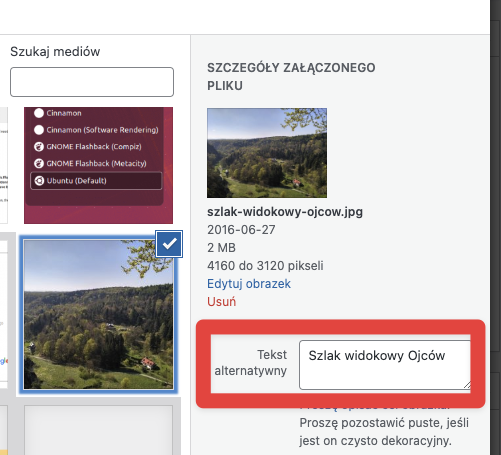
Przykład WordPress: Aby dodać, atrybut upewnij się, że dodawany obrazek spełnia zasady publikacji zdjęć do sieci. Czyli zawiera nazwę wskazującą na zawartość np.: zamek-w-ojcowie.jpg, zamiast: IMG5324.jpg. Następnie uzupełnij pole ALT/Tekst Alternatywny:
W jaki sposób to działa? – Podsumowanie
Wyszukiwarki, takie jak Google, nie są w stanie „zobaczyć” obrazków, dlatego właściwie zoptymalizowany atrybut ALT pozwala im zrozumieć, o czym jest dany obrazek. To z kolei wpływa pozytywnie na pozycjonowanie strony w wynikach wyszukiwania, na treści które tworzymy. Pamiętajmy dodając zdjęcia na nasze blogi/strony usługowe czy sklepy, aby uzupełnić ten atrybut. Nie kosztuje to nas wiele, a może pomóc 🙂
Warto pamiętać, że atrybut ALT nie tylko poprawia SEO strony, ale także wpływa pozytywnie na doświadczenie użytkownika, zwłaszcza dla osób z niepełnosprawnościami. Dlatego warto zadbać o odpowiednie wypełnienie tego elementu podczas tworzenia i optymalizacji zawartości strony internetowej.