Co to jest Outline w HTML5? Dlaczego warto pamiętać o tym algorytmie? Specyfikacja nowej wersji języka hipertekstowego html przyniosła wiele ciekawych nowości. Dla developerów to kolejne elementy, które należy uwzględniać. Czy w SEO też jest to ważne?
Co to jest outline?
Outline html5 – Jest to kategoryzowany spis elementów, które znajdują się na naszej stronie.
Czym jest Outline w HTML5?
Podstawową rzeczą o której trzeba pamiętać, kiedy tworzymy strukturę nowej witryny – jest to, że istnieje coś takiego jak pewnego rodzaju algorytm. Opisuje on dokument html. (document outlining algorithm). W specyfikacji HTML5 jest o tym osobna sekcja. Nazywa się: Outline. Jeśli chcesz, aby Twoja struktura była logiczna nie możesz o tym zapomnieć. Jeśli nie rozumiesz dlaczego, powinieneś zobaczyć ten film:
Po co jest ten cały outline w html5 ?
Wszyscy, którzy czytali całą (ciągle rozwijaną) specyfikacje html5 zastanawia się na co to jest potrzebne. W pierwszej chwili jest to jeden z elementów, który nie rzuca przełomowych zmian. Jest jednak wielu ludzi, którym outline dokumenu jest potrzebny. Wykorzystują te informacje, np. za pomocą czytników ekranu. Tak więc bardzo istotne jest prawidłowe wykorzystywanie nagłówków – jeśli chcemy mówić, że piszemy strony w html5.
Jak sprawdzić outline witryny?
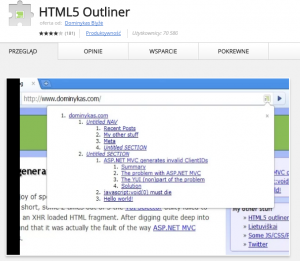
Najlepiej sprawdzimy to wtyczką HTML5 Outliner w Google Chrome. Jednak tu bardzo ważna uwaga. Strona musi być online. Nie sprawdzimy za pomocą tej wtyczki strony offline z naszego lokalnego komputera.
Do tego posłuży nam inne narzędzie np. https://gsnedders.html5.org/outliner/ lub inne wbudowane Twój edytor kodu.
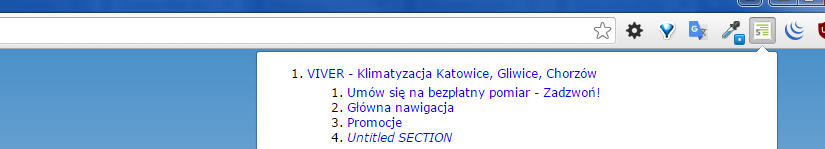
Wchodzimy na dowolną stronę internetową, po kliknięciu w przycisk wtyczki na pasku, pojawi nam się natychmiast outline naszej witryny.
Jak wygląda dobry outline dokumentu html5?
Poprawny outline to ten nie zawierających sztucznie napchanych tam słów kluczowych, oraz taki – który nie posiada wpisów:
Untitled
Co oznacza, że nie mamy nagłówka – który jest wymagany w danej sekcji strony lub:
No text content inside
Co oznacza, że nie mamy treści w nagłówku. Wszystkie podpunkty muszą być wypełnione. Inaczej outline jest niekompletny.
Jak tworzy się outline dokumentu html5?
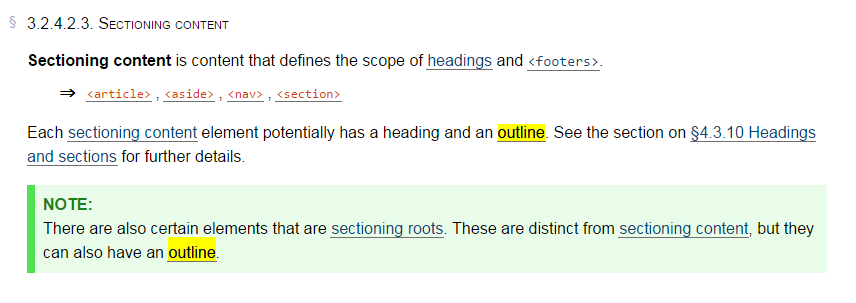
Wszystkie znaczniki wg. specyfikacji html5 które są w kategorii Sectioning content oraz root są objęte tzw. outline’m.
To oznacza, że każdy taki znacznik generuje nam pusty wpis w liście outline dokumentu. Musimy więc w nim zawrzeć nagłówek, aby wpis nie został pusty.
Najlepiej przetestować to na poniższym przykładzie w narzędziu: https://gsnedders.html5.org/outliner/
<doctype html> <title>Hello, world!</title> <body> <h1>This is a section</h1> <section> <h1>And this a subsection!</h1> </section> <h1>Piestrzynski.pl articles</h1> <article> <h3>The section element</h3> </article> <article> <h3>The article element</h3> </article> <nav>Nawigacja</nav> </body> </html>
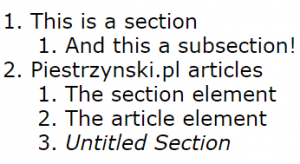
Efekt zobaczymy taki:
Jak już może się domyślasz w znaczniku nav nie umieściliśmy żadnego nagłówka. Z racji, że należy on do Sectioning content musimy tam go wstawić – chcąc mieć prawidłowy outline. Jak nazwiać nawigacje? Czy umieszczamy w niej nagłówki?
Zazwyczaj w takiej sytuacji developerzy wpisują nagłówek h2 o treści „Główna nawigacja”. Oczywiście skrzętnie go ukrywając w CSS. Jak donoszą testy, ukrycie pojedynczego nagłówka bez słowa kluczowego nie ma znaczenia w kontekście SEO. Dawniej stosowano text-indent: -9999px jednak teraz najczęściej przyjmuje się specjalną klasę .hide { display: none; }
Podsumowując, używanie właściwie nagłówków przyda nam się nie tylko w kontekście SEO – ale też aby zadbać o prawidłowy outline dokumentu html5.
Przykładem strony z zadbanym outline html5 jest ta strona.






Bardzo przydatny i wartościowy artykuł! Czekam na kolejne 🙂