Sprawdźmy gdzie i jak możemy sprawnie opublikować naszą pierwszą witrynę opartą o Hugo. W poprzednim wpisie pokazałem jak szybko uruchomić swoją pierwszą statyczną stronę z dynamicznie generowaną treścią. Teraz zajmiemy się jej publikacją prosto z Twojego katalogu domowe za pomocą popularnej platformy Cloudowej. Gotowy? Zaczynamy!
Przydatne artykuły:
Wcześniejszy wpis pokazujący szybkie uruchomienie Hugo lokalnie.
Polecany artykuł o połączeniu repozytorium lokalnego do zdalnego w github.
Hostowanie strony opartej o Hugo
Stronę opartą o Hugo możesz swobodnie hostować na dowolnym środowisku, do którego masz uprawnienia umożliwiające instalacje pakietów. Nie na każdym hostingu to jest możliwe. Przed wyborem hostingu zweryfikuj czy wspiera Hugo, możliwe, że nawet ma wbudowany „przycisk” do szybkiego i sprawnego przenoszenia zawartości z Twojego repozytorium do hostingu.
Dedykowana strona w dokumentacji pokazująca inne aktualnie wspierane firmy świadczące usługi Hostingu w chmurze. (specjalnie tego tu nie umieszczam, gdyż popularność tego frameworka rośnie i ciągle jest aktualizowana)
No dobra, weźmy na warsztat taki darmowy CloudFlare Pages i zweryfikujmy przykładowe wdrożenie demo. Będziemy opierać się na repozytorium umieszczonym na Githubie.
Uruchomienie strony w hugo za pomocą Cloude Flare Pages
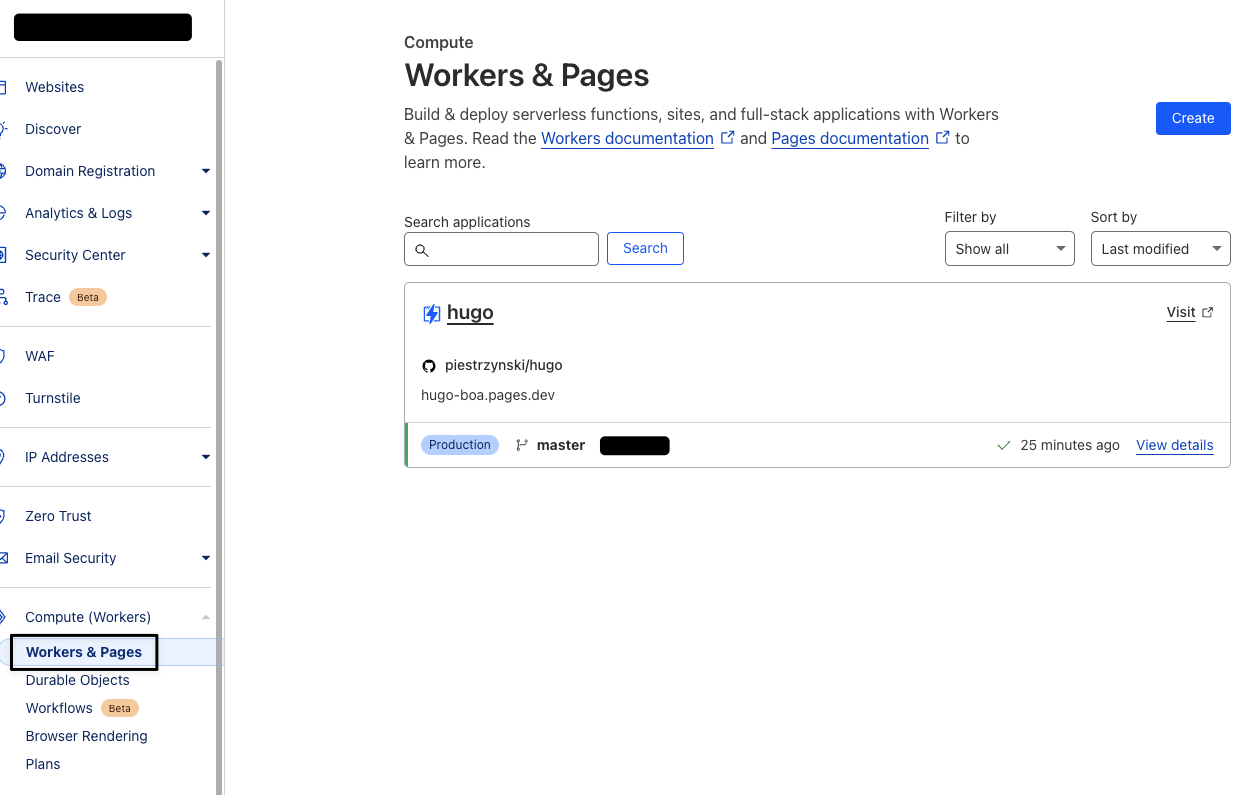
Wchodzimy na cloudflare.com i zakładamy darmowe konto. Następnie w sekcji Compute, wybieramy Workers & Pages.

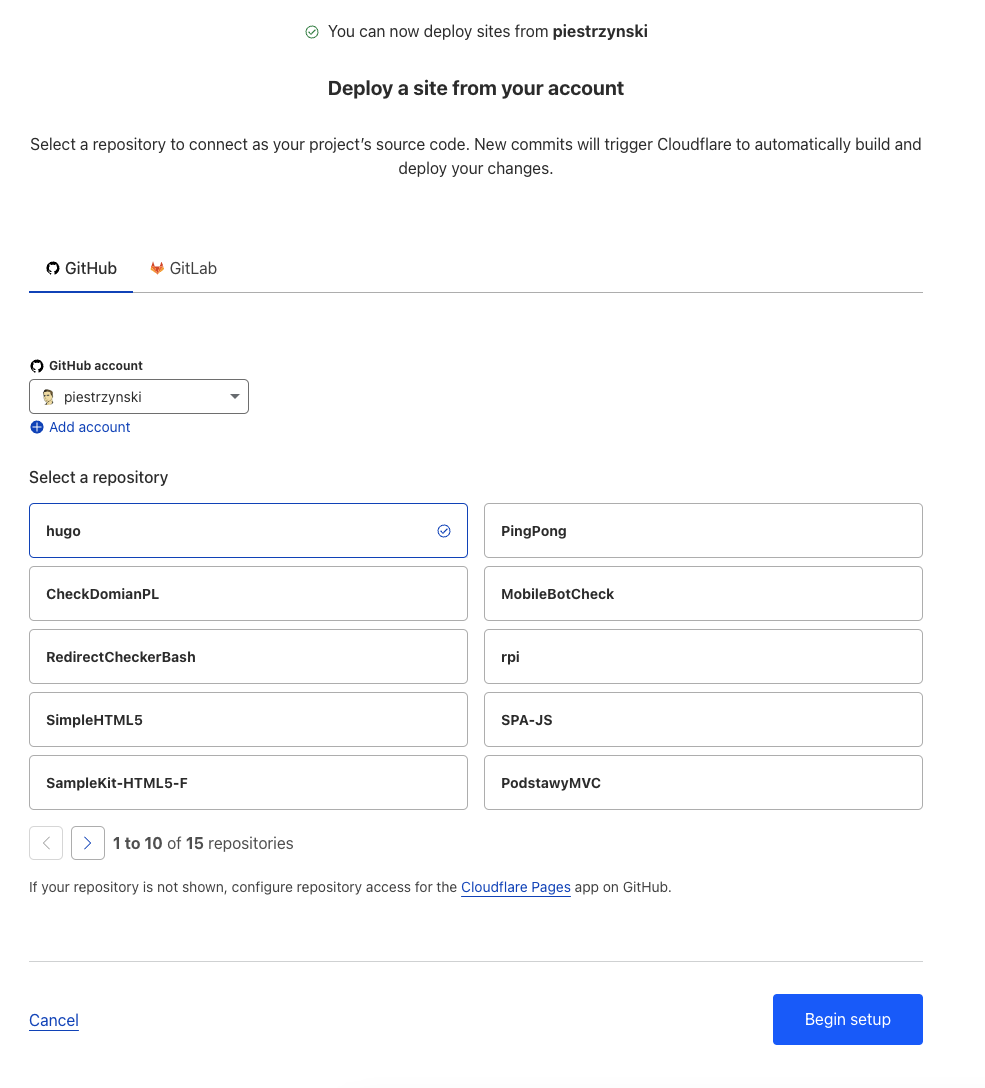
Musimy tam połączyć nasze konto Github – autoryzując je. Następnie mamy do wyboru repozytoria widoczne na naszym koncie. Możemy wybrać to nasze ze stroną hugo, w moim wypadku jest to po prostu „hugo”.

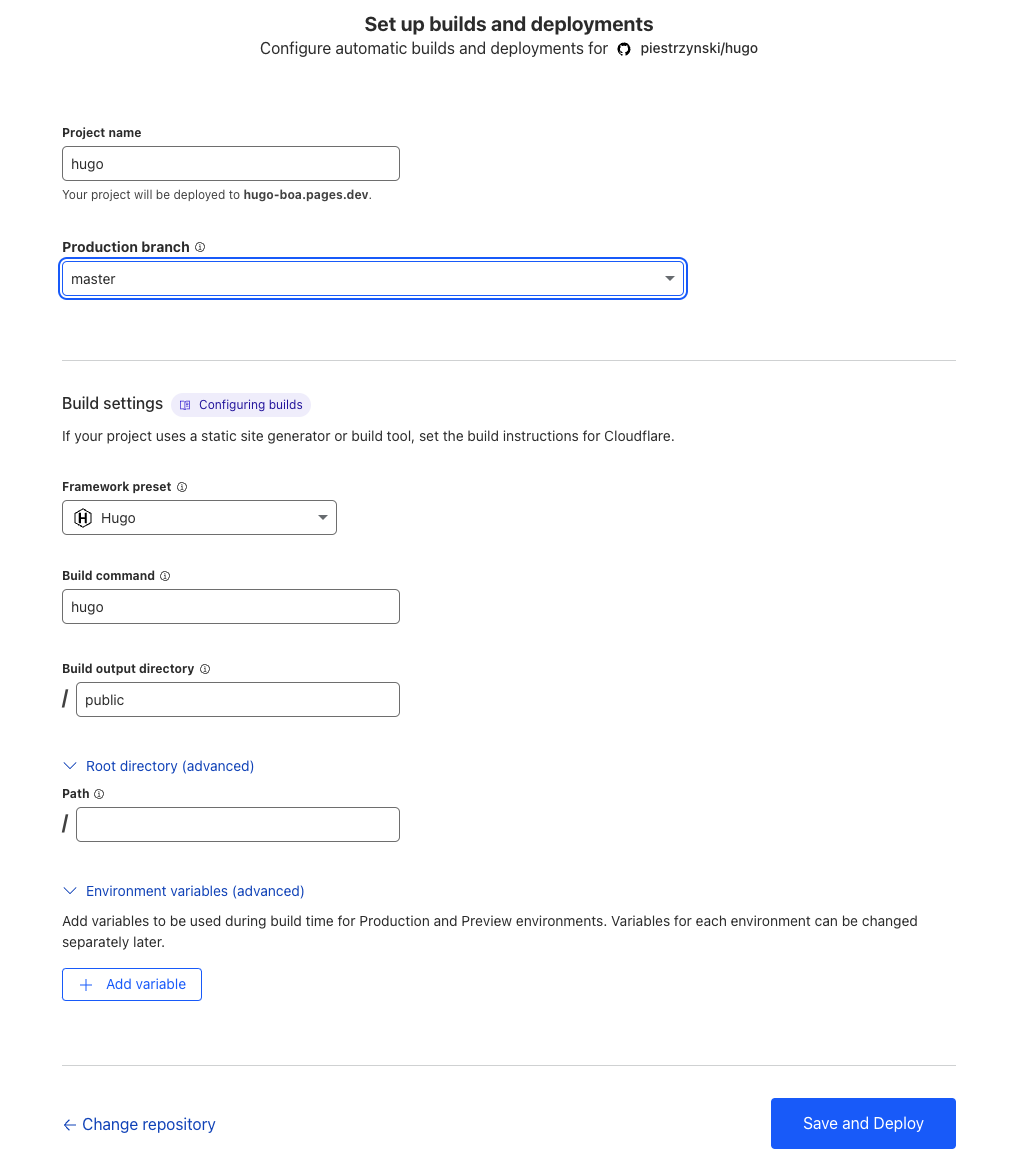
Następnie przechodzimy do konfiguracji. Co ważne. Cały proces jest udokumentowany również w manualu dostawcy CloudFlare.

Wybieramy tu nazwę projektu, branch z którego ma pobierać właściwe pliki z repozytorium, domyślnie jest main, ja wybrałem master. Na pozostałych gałęziach testuje inne motywy i wersje. Dla mnie master będzie wersją produkcyjną.
Następnie wybieramy nasz Framework, Hugo. Zapisujemy i Deploy!
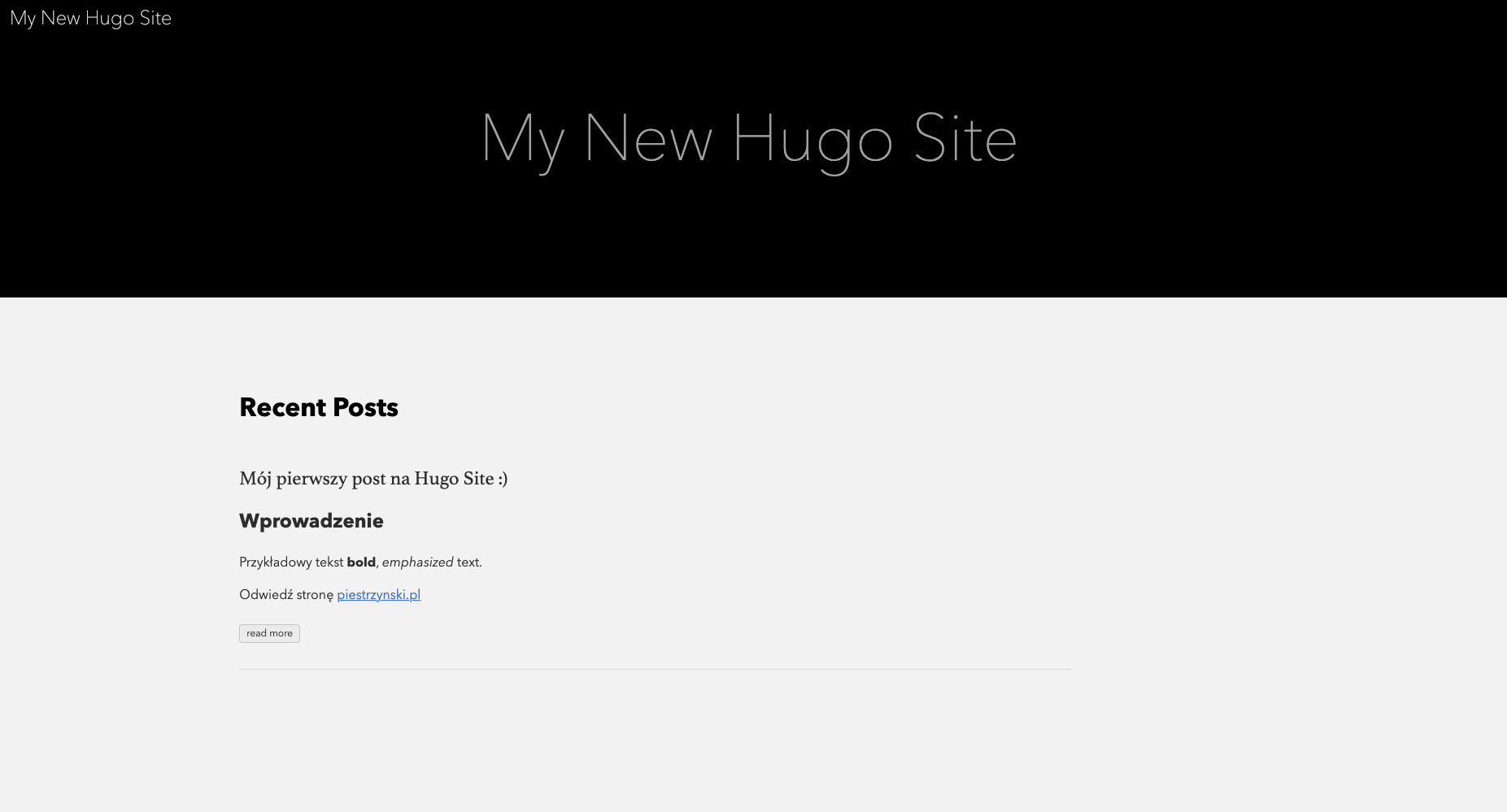
Nasza strona po zbudowaniu dostępna będzie pod adresem .dev, w moim przypadku to: https://hugo-boa.pages.dev/

W przypadku problemów podczas budowania aplikacji, warto upewnić się komendą
hugo version
W moim przykładzie:
hugo v0.140.2+extended+withdeploy darwin/arm64 BuildDate=2024-12-30T15:01:53Z VendorInfo=brew
Którą wersje hugo mamy na komputerze, następnie w zmiennych w Cloud Flare dopisać następujące (jako plaintxt)
GO_VERSION 1.18.3
HUGO_VERSION. 0.140.2
i to wszystko 🙂
Strona jest dostępna online. Każdy push w branch master powoduje autodeploy na produkcję. Czyż to nie piękne? Można jeszcze do Cloud Flare obsłużyć webhookiem każą aktualizacje strony i np. wygenerować sobie post (automatyzacja w make) do social media czy subskrybentów, że strona/dokumentacja/blog został zaktualizowany 🙂
Warto podpiąć własną domenę, trzeba tylko skonfigurować ją w panelu CF.
Darmowy plan w CF Compute pozwoli spokojnie obsłużyć niewielki ruch na początkowej stronie internetowej. Kolejny płaty plan jest od 5 USD/mc więc całkiem przystępnie. W darmowym planie jest jeszcze coś w rodzaju bazy danych D1 – Usługa od Cloud Flare. Dla chętnych do rozbudowy swojego projektu w przyszłości.

