Aby wykonać swoją pierwszą statyczną stronę internetową najprościej jest napisać kawałek kodu HTML. Jednak po kilku tygodniach apetyt rośnie w miarę jedzenia. Chcielibyśmy mieć stronę z dynamicznie generowaną treścią – czyli taki CMS. To pierwsza myśl WordPress! O nie, nie! Nie tym razem. W tym wpisie pokaże Wam jak zbudować bardzo prostą dynamiczną wersję bloga/strony do wykorzystania praktycznie w dowolnym celu. Rozwiązanie które zastosujemy wspiera wiele platform Cloudowych jak AWS, Google Cloud, CloudFlare, co może przyspieszyć publikacje Twojej strony. Niektórzy nawet dadzą Ci dla niej hosting „za darmo”. Zainteresowany?
Ok, to czym jest dynamiczna treść na stronie?
Treść, która zmienia się w zależności od danych lub kontekstu, np. artykuły blogowe generowane z plików Markdown/word/pdf. Dzięki takiemu generatorowi, stworzysz ultra szybką stronę, dobrą pod SEO. W zaciszu swojego domu odpalając swój ulubiony edytor tekstu, niczym nierozproszony napiszesz artykuł i kilkoma poleceniami/przyciskiem (prostą automatyzacja w make) wyślesz go na swoją stronę i opublikujesz.
Co to jest Hugo?
Hugo to szybki framework do tworzenia statycznych stron internetowych. Umożliwia generowanie stron z dynamiczną treścią przy użyciu plików Markdown i szablonów. Idealny dla blogów, prostych witryn (wizytówek firmowych) czy dokumentacji albo stron projektów.
Instalacja Hugo, czyli mój pierwszy projekt.
Co będzie potrzebne (z perspektywy użytkownika MacOS/Linux):
- git (+ ewentualnie konto* na github/gitlab/bitbucket?)
- autoryzacja lokalnego repozytorium do powyższego konta*
- Instalacja hugo (z wymaganymi pakietami: (go, git, sass – na macu polecam homebrew jako pakiet instalacyjny lub inne rekomendowane aplikacje poznasz tu.)
- 30-40 minut wolnego czasu ( w skupieniu)
Instalacja wymaganych pakietów dla Hugo. Poniżej szybkie linki do dokumentacji:
- Git
- Go
- Dart Sass:
brew install sass/sass/sass
Jeśli to już jest na Twojej maszynie, przejdźmy do instalacji hugo, za pomocą HomeBrew czy port na Macu:
brew install hugo
Wejdź do wybranego katalogu w którym trzymasz projekty na swoim komputerze i stwórz pierwszą stronę z hugo.
hugo new site quickstart
quickstart to będzie nazwa katalogu pierwszego projektu „quickstart” aby szybko wystartować, tworzymy dzisiaj demo o takiej nazwie 🙂
Następnie zainicjuj repo (komendy):
git init git add . git commit -m "Initial commit, my first HUGO Site :)" git remote add origin <URL ZDALNEGO REPO> git push -u origin master
Jeśli nie masz zdalnego repo pomiń URL, jednak zalecam dodanie do zdalnego repo, ze względu na możliwość szybkiej publikacji strony za pomocą „push” do gałęzi i darmowe hostowanie (np. na CloudFlare stan na 12.2024 w usłudze Cloud Flare Pages).
Jeśli nie wiesz jak połączyć zdalne repozytorium z lokalnym projektem sprawdź ten artykuł.
Ok. Mamy nasz pierwszy projekt.
Wrzućmy na szybko motyw (theme) dla naszej strony, na razie to bez znaczenia jak będzie wyglądać. Kluczem jest uruchomienie strony z Hello World or It’s works 🙂
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
Jeśli chcesz inny motyw, wybierz i zaimplementuj go. Możesz go wrzucić jako zwykły katalog lub „podmoduł” jak wyżej prosto z repo.
Dodaj wiersz do pliku konfiguracji witryny, wskazujący bieżący motyw.
echo "theme = 'ananke'" >> hugo.toml
Uruchom serwer deweloperski Hugo, aby wyświetlić witrynę.
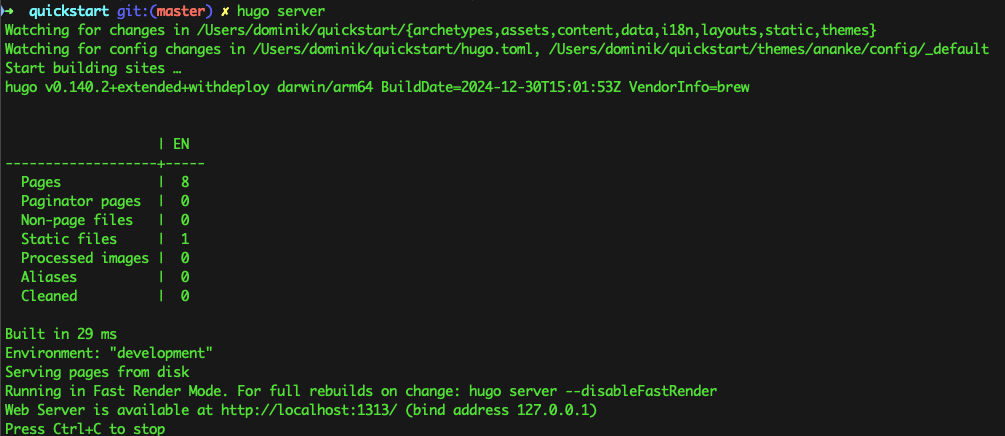
hugo server
Naciśnij, Ctrl + Caby zatrzymać serwer deweloperski Hugo.

Następnie, dodajmy treść. W końcu trzeba już podejrzeć naszą witrynę. Na razie lokalnie.
hugo new content content/posts/my-first-post.md
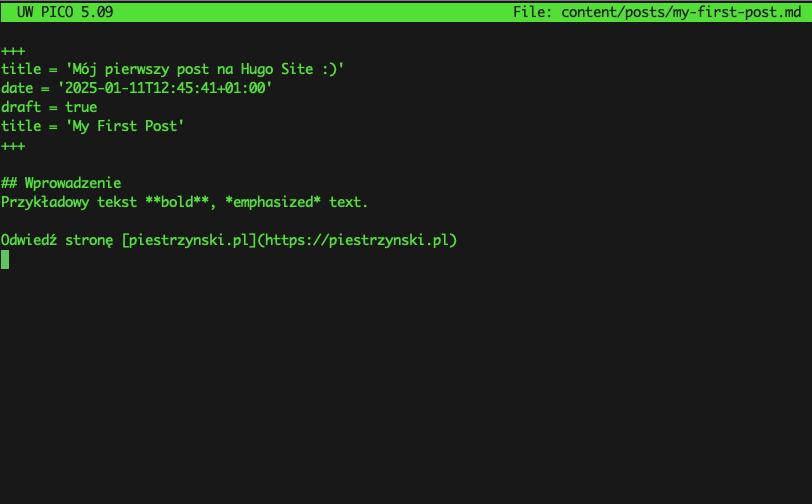
Hugo utworzył plik w content/postskatalogu. Otwórz plik za pomocą edytora. Może to być nano, vim itp.
+++
title = 'Mój pierwszy post'
date = 2024-01-14T07:07:07+01:00
draft = true
+++
Zwróć uwagę, że draft ma wartość true. Domyślnie Hugo nie publikuje wersji roboczej treści, gdy budujesz witrynę.
Pozostałą treść poza „+++” napiszemy już w języku Markdown. (najbardziej uniwersalny język do formatowania – ma wiele możliwości)

Zapisz plik, a następnie uruchom serwer deweloperski Hugo, za pomocą polecenia jak poniżej. Dodajemy argument (D) aby wyświetlić witrynę z pierwszym artykułem który jest w wersji draft – ponieważ zostawiliśmy tam wartość „true”.
Poniże polecenia umożliwiają publikacje wersji roboczych Twoich treści.
hugo server --buildDrafts
hugo server -D
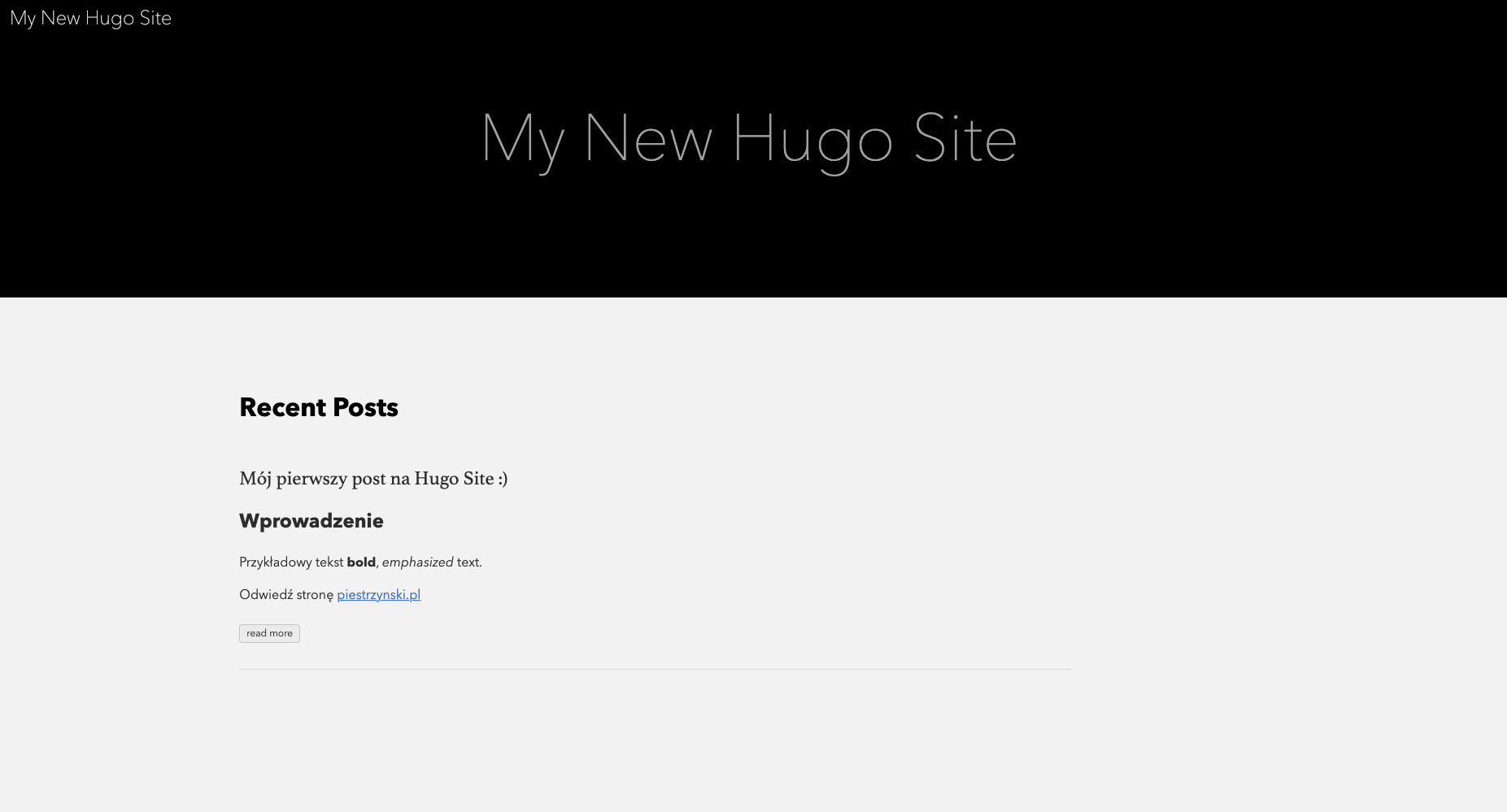
Wyświetl swoją witrynę pod adresem URL wyświetlanym w terminalu. (localhost:1313).

Gdy będziesz zadowolony z nowej treści, ustaw draftparametr front matter na false 🙂
Utrzymuj ten server włączony, kontynuując dodawanie i zmienianie treści, aby mieć możliwość podglądu zmian na żywo. Najlepiej odpal drugą kartę terminala i tam edytuj swoje wpisy.
No dobra, ale chce więcej. Potrzebuje skonfigurować witrynę. Poniżej podstawowa zamiana konfiguracyjna. Po więcej zapraszam Cię do interesujących Cię fragmentów w dokumentacji Hugo.
Konfiguracja witryny w Hugo
Za pomocą edytora (np. nano, vim lub inny Twój ulubiony) otwórz plik konfiguracji witryny ( hugo.toml) znajdujący się w katalogu głównym projektu.
baseURL = 'https://TwojaDomena.pl/'
languageCode = 'en-us'
title = 'Dominik Piestrzynski Site'
theme = 'ananke'
Wprowadź następujące zmiany:
- Ustaw adres bazowy dla swojej witryny produkcyjnej, zaczynając od protokołu https i kończąc ukośnikiem, jak przedstawiono powyżej.
- Skonfiguruj kody językowe dla swojego języka i regionu w którym/dla którego publikujesz stronę.
- Określ tytuł witryny 😉
- Uruchom lokalny serwer deweloperski Hugo, aby zobaczyć wprowadzone zmiany, pamiętając o uwzględnieniu wersji roboczej treści.
Teraz pozostaje tylko publikacja na własnej domenie. Przykład z opisem wdrożenia pojawi się w kolejnym poście w serii o Hugo. Zapraszam na bloga!


Jeden komentarz do “Hugo – strona z dynamiczną treścią – Jak zbudować?”