Kolejny wpis z cyklu „Google Analytics 4”. Tym razem zajmiemy się konfiguracją Google Analytics 4. Wszystko to – krok po kroku, aby móc zacząć śledzenie zachowań użytkowników na Twojej stronie internetowej. Serdecznie zapraszam!
W poprzednim artykule z cyklu, rozmawialiśmy o różnicach między poprzednią wersją Universal Analytics, a Google Analytics 4. Koniecznie zapoznaj się z nim, jeśli korzystałeś wcześniej z Universal Analytics.
W tym wpisie, założymy konto w GA4 oraz zainstalujemy i podłączymy śledzenie do Twojej strony. Niezależnie czy stronę zrobił ktoś dla Ciebie, czy samodzielnie korzystasz z WordPress’a, Drupala czy czystego HTML, podłączymy GTM – Google Tag Manager, aby już więcej nie trzeba było grzebać w kodzie. W kolejnych częściach będziemy dodatkowo konfigurować dodatkowe opcje.
Google Tag Manager
Google Tag Manager to darmowe narzędzie od Google, które umożliwia łatwe zarządzanie tagami (fragmentami kodu) na stronie internetowej lub w aplikacji mobilnej bez konieczności modyfikacji kodu źródłowego. Umożliwia dodawanie i aktualizowanie tagów analitycznych, marketingowych i wsparcia bez pomocy deweloperów (programistów). Narzędzie to pomaga w śledzeniu konwersji, analizie ruchu, remarketingu oraz optymalizacji SEO. Czyli wystarczy raz do kodu wrzucić odpowiedni tag i dzięki niemu będziemy mogli – tak jakby – wstrzykiwać do naszej witryny kolejne tagi, nie grzebiąc już w kodzie.
Dodawanie Tag Managera do strony
Jeśli mamy WordPressa możemy skorzystać z dwóch opcji. Nałatwiejsza dla kogoś, kogo przeraża GTM to wtyczka bezpośrednio do Google, dzięki niej zalogujesz się na swoje konto i automatycznie podłączysz wszystkie kody śledzące czy to GTM czy Google Analytics czy Google Adsense.
Więcej o tym plugin’ie przeczytasz tutaj.
Site Kit by Google – Analytics, Search Console, AdSense, Speed
Jeśli jednak nie chcesz dodatkowych pluginów, możesz po prostu wkleić wygenerowany kod z GTM, który wygląda tak:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
Gdzie GTM-XXXXXX to Twój identyfikator tagu. W WordPressie, wrzuć ten kod, do sekcji head w nagłówku motywu Twojej strony. Wystarczy, że wejdziesz do sekcji 'Wygląd’ i wyedytujesz pliki motywu. „Nagłówek motywu”.
Możesz też użyć wtyczki (GTM4WP), która zrobi to za Ciebie:
No dobra, ale jak mam sprawdzić czy to działa? O tym za chwilę. Dodajmy tylko tag do Twojego GTM w postaci kodu śledzącego z Google Analytics 4.
Tworzenie konta GA4
Wchodzimy do Google Analytics za pomocą swojego konta Google i zakładamy Konto lub Usługę. Czym to się różni? Konto zgrupuje Ci usługi (Twoje strony) w jednym miejscu. Do konta jak i do usług możesz nadawać uprawnienia dla osób z zewnątrz lub współpracowników. Ja utrzymuje kulturę kont, grupując je w konta: Witryny prywatne, Strony firmowe. Styl jest dowolny. Dobierz odpowiednią praktykę dla siebie.
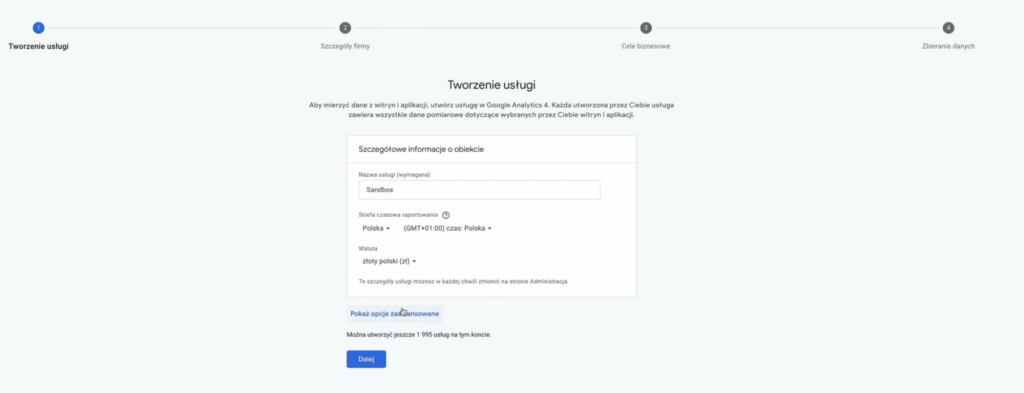
Zakładanie jest proste, wystarczy uzupełnić wszystkie pola zgodnie z naszymi potrzebami. Ważne aby wybrać właściwą strefę czasową, walutę. Następnie podajemy kategorię oraz rozmiar swojej organizacji. Kluczowy na końcu ekran z wyborem strumienia danych, bowiem tam decydujemy czy GA będzie liczyło dane z aplikacji internetowej (strony www) czy mobilnej na Android czy iOS. Tu w naszym przypadku wybieramy aplikacje web. Po założeniu konta kopiujemy sobie identyfikator śledzenia w postaci G-XXXXXXX. Będzie potrzebny w dalszych krokach.
Dodawanie tagu GA4 to Google Tag Managera
Jeśli nie masz google tag managera, załóż najlepiej logując się tym samym kontem google co do usługi GA, aby zachować spójność. Jeśli wykonałeś wcześniejsze kroki z tego wpisu, to powinieneś mieć już podłączony google tag manager czyli gtag do witryny. Dzięki temu, nie będzie trzeba przy dodawaniu kolejnych tagów śledzących, za każdym razem edytować całej witryny.
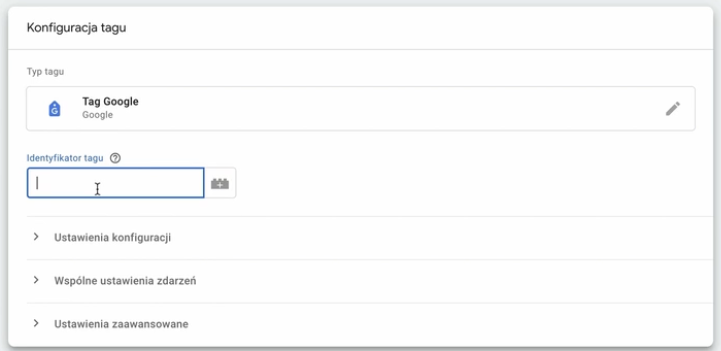
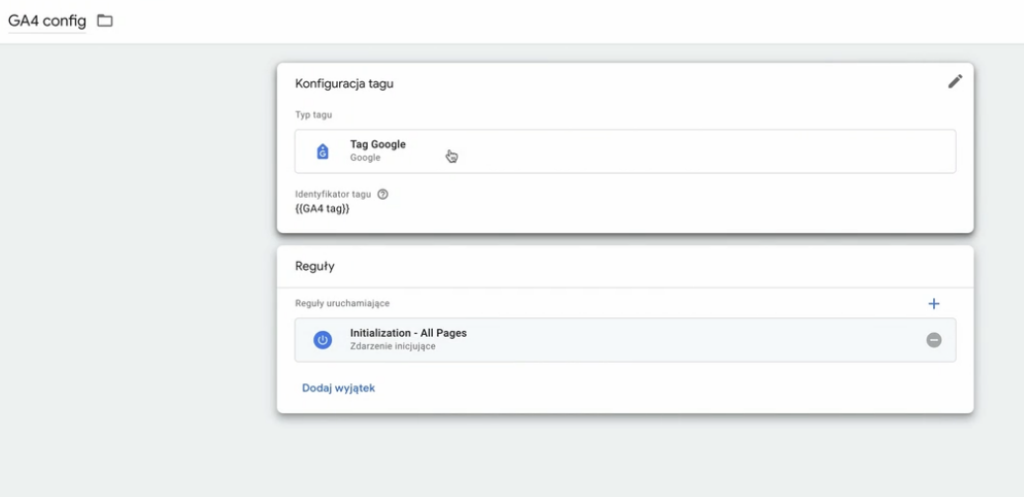
Aby dodać tag, należy przejść do zakładki tag, kliknąć dodać nowy, nazwać jako GA4, następnie skonfigurować dwa pola. Tag Configuration oraz Triggering.
Ja robię to dodając tag configuration jako „Google Tag”. Następnie tworze stałą jako tagID i wklejam tam identyfikator GA.
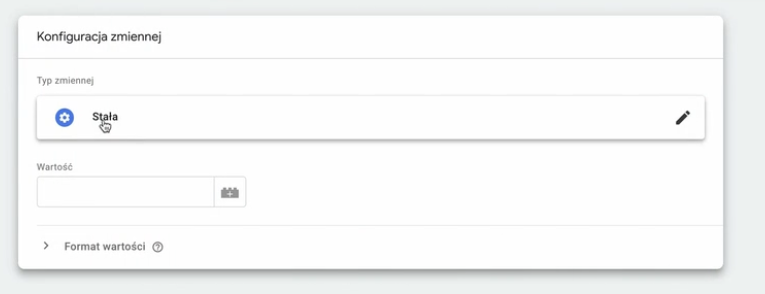
Tworzenie zmiennej:
Klikamy w klocek po prawej stronie tego pola i dążymy do ustawienia zmiennej „stałej” gdzie wkleimy nasz kod z GA4 w formacie: G-XXXXXXXXX
Reguła wyzwalająca:
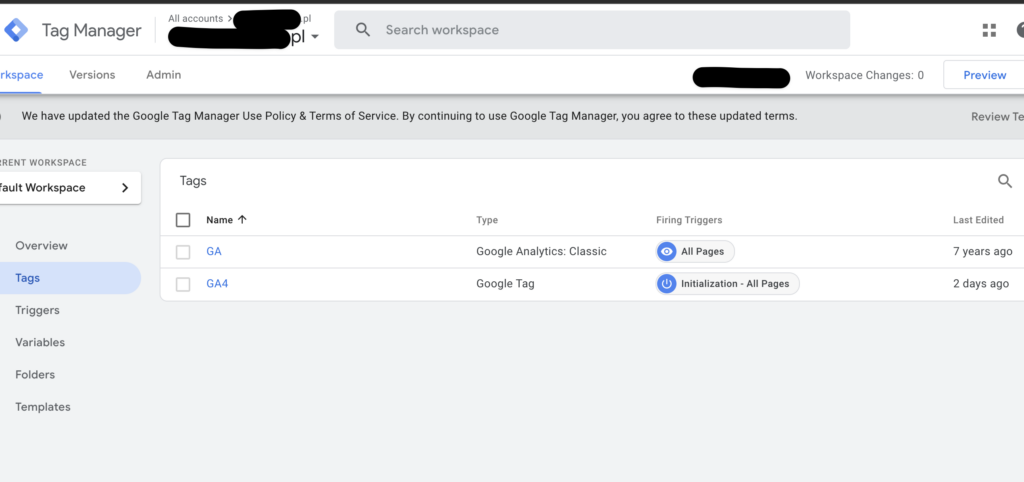
Jako regułę inicjującą dodaje Initialization – All Pages, ponieważ chcę uruchamiać to jak najwcześniej w przypadku każdej strony mojego serwisu. Finalnie wygląda u mnie to tak: (mam stary jeszcze kod śledzący GA, UA, który niebawem przejdzie do lamusa)
No dobra, to może w końcu sprawdźmy czy to wszystko nam działa. Przejdźmy zatem to weryfikacji.
Weryfikacja dodania Google Tag Managera
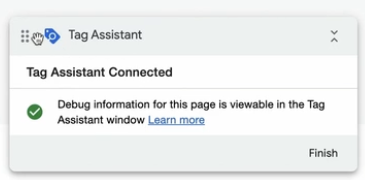
Wystarczy, że wejdziemy w opcje „Podgląd”/”Preview” (prawy górny róg) w zakładce z naszymi opublikowanymi tagami. Przekieruje to nas do formularza w którym wpiszemy adres strony, następnie GTM dokona analizy i czy kod gtag został prawidłowo do naszej strony.
Pozytywny wynik weryfikacji:
Weryfikacja dodania GA4 do strony
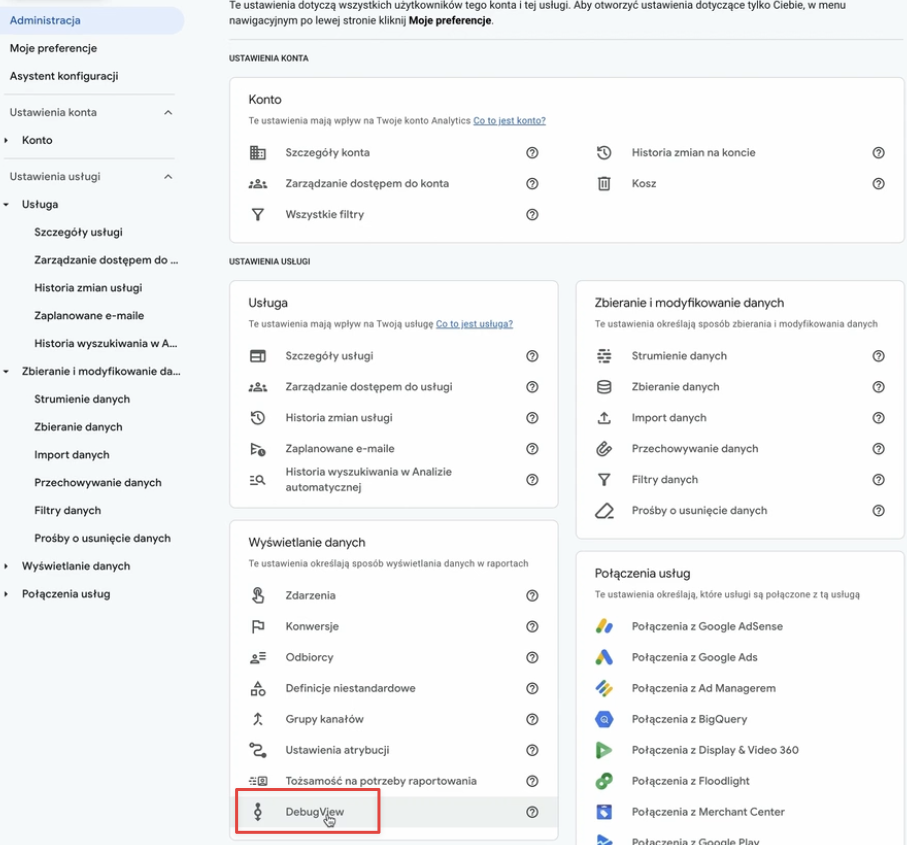
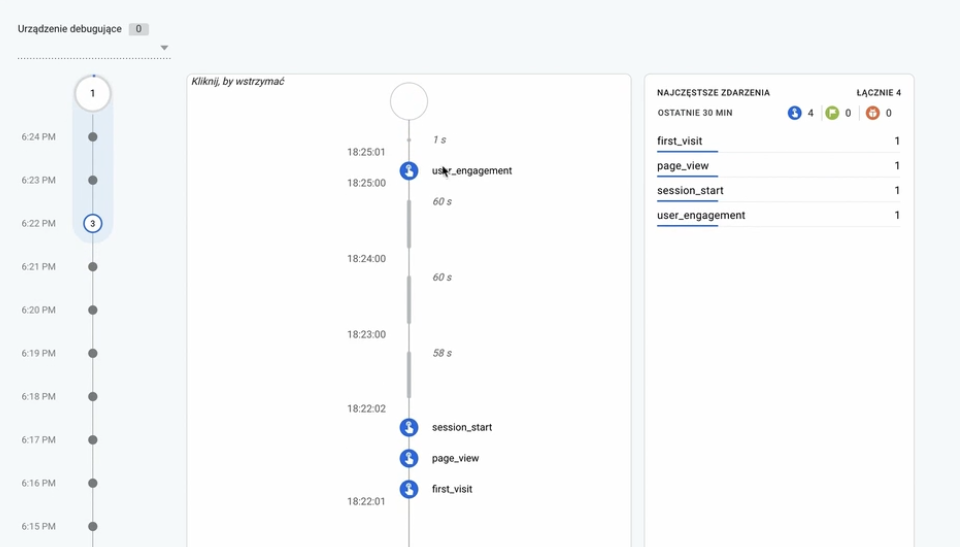
Aby sprawdzić czy prawidłowo działa śledzenie ruchu, trzeba wejść na naszej usłudze w zakładkę administracja i wybrać DebugView
Po wybraniu Debug View należy otworzyć stronę
Jeśli naszym oczom, po przeklikaniu zakładek na naszej witrynie pojawi się taki widok, znaczy że ruch został zarejestrowany, a my poprawnie dodaliśmy tagi.
Przydatne wtyczki do Chrome (debugowanie i analiza tagów):
Jeśli masz pytania lub uwagi, zapraszam do komentowania! Jeśli spodobał Ci się ten wpis, uważasz go za przydatny – podziel się z innymi. Dzięki temu dowiem się, że warto tworzyć kolejne wpisy z tej serii.