Przyszła pora na jakże znany i chyba lubiany system kontroli wersji czyli GIT. Dlaczego akurat ten? jest jednym z dwóch najpopularniejszych i jest darmowy! To bardzo praktyczne narzędzie, dzięki któremu można łatwiej pracować z projektami. Jak on działa? Upraszczając – działa jak rozbudowany system ctr+z tylko, że z nieograniczoną ilością cofnięć i podglądem zmian, które pamiętane są cały czas. Dopóki chcemy. Dopóki nie zabraknie nam miejsca na dysku. 🙂
GIT
System GIT jest standardowo zainstalowany na praktycznie każdym systemie operacyjnym linux. Na Mac’u również nie ma z nim problemu. Jeśli chodzi o Windowsa mamy tu możliwość korzystania z konsoli oraz programu okienkowego. Oczywiście w przypadku wcześniejszych systemów również dostępne są programy graficzne – jednak w nich użytkowanie konsoli jest bardziej praktyczne. To oczywiście kwestia gustu. My jednak zabierzmy się do pracy. Pokaże jak pracować w konsoli linuxowej. Jednak warto zauważyć, że wszystkie komendy programu git są takie same dla każdej konsoli czy Mac/Linux/Windows.
Zaczynamy!
System kontroli wersji git jest dostępny na stronie: git-scm.com. A nie jak niektórzy myślą github.com. To drugie to usługa, która udostępnia serwer git’a gdzie możemy przesyłać repozytoria i udostępniać je innym na swoim koncie. Jeśli zapłacimy (obecnie 7$ US dolar / miesiąc) będziemy mieli do dyspozycji kilka prywatnych repozytoriów do zapisu na ich przestrzeni serwerowej gita.
Jeśli mamy już zainstalowanego GIT’a – otwieramy konsole i tworzymy przykładowy projekt.
mkdir projekt-test1 mkdir projekt-test1/css mkdir projekt-test1/js mkdir projekt-test1/gfx mkdir projekt-test1/bd
Następnie (czego nie będę już pokazywał) tworzymy pliki i umieszczamy je w odpowiednich katalogach: index.html (w głównym), screen.css w CSS, script.js w JS. W plikach warto już na wstępnie np. w html uzupełnić kodem chociażby tym:
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <title>Tytuł strony</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- CSS /--> <link rel="stylesheet" href="css/screen.css"> <!-- JavaScript Library OutSite/--> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script> <!-- Scripts Library Local /--> <script src="js/jquery.min.js"></script> <script src="js/scripts.js"></script> <body> <h1> Moja strona wersja 1.0.</h1> </body> </html>
Dodatkowo tworzymy sobie dwa pliki tekstowe o nazwie dupa.txt i README.txt w głównym katalogu projektu. Oczywiście możesz utworzyć katalog z dowolnym typem projektu z skryptami pythona, basha – nie koniecznie musi to być projekt strony www. Ja będę pracował na nim dlatego pokazuje strukturę na której będę pokazywał komendy.
Kiedy mamy już katalog projekt-test1 pełen różnych plików i rozpoczynamy pracę nad projektem test1, to jest właściwa pora by uruchomić git’a.
Pierwsza konfiguracja lokalna GIT’a
# określenie autora, maila i kolorowanie:
git config --global user.name "Dominik Piestrzynski" git config --global user.email "twoj@email.com" git config --global color.ui true
# utworzenie repozytorium – gdy jesteś w tym katalogu /projekt-test1
git init
# sprawdzenie statusu
git status
# dodanie do śledzenia
git add nazwapliku.txt
# lub całego katalogu
git add .
# usuwanie
git rm --cached nazwapliku.txt
# dodawanie i zapisywanie do bazy
git commit
# otwarcie notatnika systemowego i zapis notatek dot. zmian.
# lub dodanie i commit równocześnie.
git commit -m "komentarz" git commit -am "komentarz"
# sprawdzenie logów
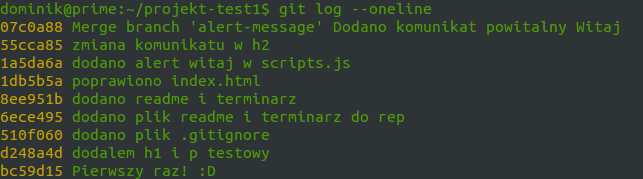
git log git log --oneline git log --oneline --graph
Jak to wygląda w konsoli?
# przywracanie stanu z przed commit’a
# komenda hashCommitu — nazwapliku
git checkout bc59d154362496cd73f1a01b341eb4829556bfd2 -- nazwapliku.txt
# lokalnie przed commitem – przywrócenie
git checkout -- nazwapliku.txt
# podgląd różnicy / wprowadzonych zmian
git diff
# po dodaniu do staged można zmiany sprawdzić:
git diff --staged / --cached
# porownanie z konkretnym commitem
git diff -cached fsdjfs8df78sd8fsdfsds -- nazwapliku.txt
Gałęzie
# sprawdzenie gałęzi
git branch
# tworzenie gałęzi
# przejście do niej i utworzenie.
git branch nazwa_galezi git branch -b nazwa_galezi
# zmiana gałęzi
git checkout nazwa_galezi
# usuwanie gałęzi
git branch -d nazwa_galezi
# Łączenie gałęzi
git merge nazwa_galezi
Ignorowane pliki w repozytorium
Jeśli chcemy by część plików nie była przesyłana do repozytorium musimy utworzyć plik .gitignore (w katalogu projektu) i umieścić tam nazwy ignorowanych plików dla przykładu:
*.txt !README.txt
W powyższym przykładzie: będą ignorowane wszystkie pliki textowe prócz README.txt.
To wszystko co warto wiedzieć – jeśli chodzi o podstawowe komendy do pracy z GIT na lokalnym komputerze. W kolejnym wpisie pokaże jak to się robi z serwerem 🙂 Poznamy też graficzne opcje dla Linux’a i może na Windowsa!



Czy da się edytować commity git – chodzi mi o ich „metadane” tak by zrobić sobie „historię” w git do „tyłu”
Trochę to śmierdzi przekrętem 😉 Ale zachęcam do przeczytania fajnej instrukcji: https://git-scm.com/book/pl/v2/Podstawy-Gita-Rejestrowanie-zmian-w-repozytorium
Nie, po prostu chciałbym przenieść nie IT rzeczy do GIT – umowy. Bo jednak operowanie na umowie z 40 aneksami (umowa wieloletnia) + wersje negocjacyjne (by wiedzieć skąd się jaki zapis wziął), a najlepiej jeszcze zachować prawidłową stępkę czasu wymaga jednak trochę artystycznego podejścia do GIT.